About New Tab Dialer

overview
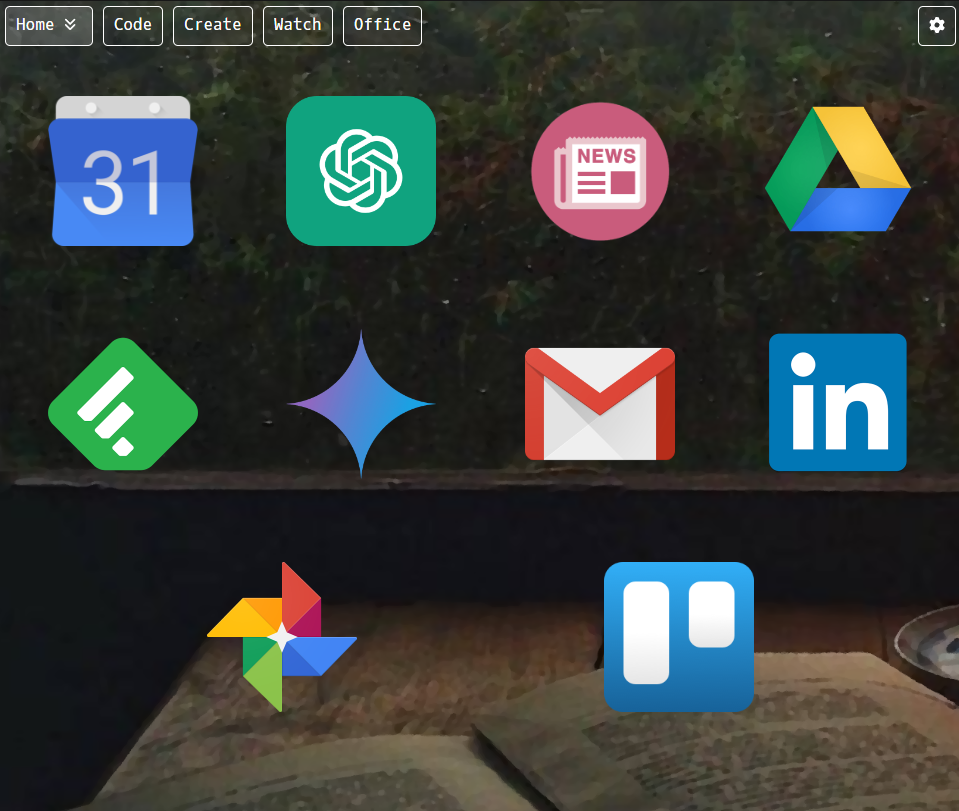
New Tab Dialer is a Chrome Extension that allows a user to create groups of related links (or dials) that are visually simple and touch-friendly. The aim of this project is to be a cleaner open-source alternative to FVD Speed Dial. Dialer extensions bring the web app feel back to bookmark management.
This project is built using React functional components and custom hooks to create a single page app experience. In order to manage state across the application I opted to use Zustand as a lighter-weight alternative to Redux in order to share state across a few tightly entangled components. Zustand's Persist integration made it seamless to store app state in `localStorage` to ensure persistence across new tabs and refreshes. Being able to use hooks within the Persist integration to determine whether or not the app had been previously configured allows the app to display a "welcome" experience for new users.
This project was fairly personal to me because I was a long time user of FVD Speed Dial. It is a tough business model because the service is so simple and over time FVD Speed Dial decided to start inserting sponsored dials into their app which felt like a violation similar to the infamous Apple iTunes adding a U2 album to everyone's library debacle. This extension is something that I use every day in my browser and I'm hoping I can continue to shape it into a suitable alternative that is easy to use for most. Since I am not adding an automatic sync to this application's config for users on multiple machines, I've opted for a simple downstream sync where users can store their config file at a publicly accessible address and then have their extensions sync to that config at the click of a button in the Settings view.
Deployed Demo: New Tab Dialer DemoGitHub Repos: https://github.com/SkylerBurger/new_tab_dialer
Tools: node, react,
zustand, AWS Amplify,
prettier, react-app-rewired,
customize-cra
APIs: Chrome Downloads API
challenges and successes
Implementing state management using zustand and
its Persist integration to store the app configuration in
localStorage.
|
Creating a two-build system to enable the deployment of a
publicly available demo using AWS Amplify,
customize-cra, and
react-app-rewired. The demo redeploys with any
merge to the main branch.
|
| Utilizing GitHub's Project board to create tickets and manage continual progress on the project. As issues arise I strive to follow an agile-like workflow with tickets that describe units of work that complete larger stories or initiatives. This has been great for long-term work accomplished in manageable chunks. |
Using GitHub Actions to set up the beginning of a CI/CD
pipeline. Currently this is enforcing a styling check using
prettier to ensure the project doesn't drift in
terms of styling standards.
|
| Using functional components and custom hooks to reduce repeated code and tie interactivity across the single page application. |